Урок Photoshop - WEB– Кнопка и Зеркальное отражение

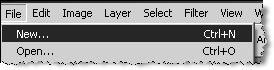
* Сначала создадим новый документ

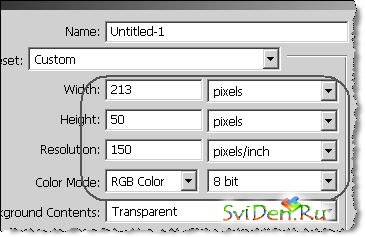
Со следующими параметрами:
Высота Height = 50
Ширена Width = 213
Разрешение Resolution = 150 ( для более качественного изображения )
Тип фона Background Content = Прозрачный(Transparent)

Затем заливаем наш слой черным цветом и называем его «Фон».
Щелкнув на названии слоя два раза и переименуем его в «Фон»
Для заливки можно воспользоваться инструментом заливка или перейти в меню Edit -> Fill > и установить цвет заливки Black – то есть черный.
Добавим нашему слою «Фон» новый стиль.
Нажмем на кнопку добавления стиля Add a layer style.
Затем кликаем два раза по слою «Фон» и открывается окно редактора стилей.
Будем использовать следующие опции:
* Устанавливаем значения заливки Градиента – «Gradient Overlay»:
Кликаем дважды по полосе заливки и подбираем цвет градиента.
устанавливая ползунки перетекания в следующие положения
Затем в опции стилей «Stroke» - делаем рамку для нашей будущей кнопки. Устанавливаем значения.
Размер линии Size = 1 px. То есть 1-н пиксель.
Позиция Во внутрь – Position = Inside
в значение «Color» устанавливаем черный цвет.
В итоге мы получаем следующею картину.
Теперь добавим текст. Назвав наш новый слой с текстом «Текст» (слой создается автоматически).
и установим стиль текста (установка стиля см. выше.) с опцией Stroke. То есть, делаем иными словами обводку текста.
укажем значения
Размер линии Size = 1 px. То есть 1-н пиксель.
Позиция Снаружи – Position = Outside
Цвет Color – Черный.
В итоге получим следующее.
* Теперь пришло время добавить отражение снизу как в зеркале :
Для этого продублируем слой «Текст», нажмем на нем правой кнопкой мыши, в появившемся меню жмем на Duplicate Layer назовем его как «Зеркало»
После этого (в зависимости от версий PhotoShop) нужно отменить все значения стиля.
Перевести слой в растровое изображение. Rasterize Type.
применим к нему трансформацию переворот по вертикали Transform ->Flip Vertical.
сместим полученный результат чуть ниже
Теперь на слое «Зеркало» поработаем инструментом Eraser – то есть Ластик,
установив следующие значение кисти.
Главный Диаметр – Master Diameter = 65 px.
Жесткость кисти Hardness = 0%.
Стираем нижнею часть слоя «Зеркало». Устанавливаем значение прозрачности 50%
получим
* Вы наверно заметили - не хватает блика, попробуем это исправить :.
Создадим новый слой, назовем его «Блик».
для рисования блика воспользуемся инструментом Ellipse Tool.
Теперь наведем на наш новый, слой следующим образом.
вот что получаем
устанавливаем глубину заливки слоя Fill – 66% и тип перетекания Screen.
* Ну вот и все наша кнопка готова :
Sviden.ru